NEW
General Description
This example shows the user how to use ProcessMaker I/O API
Onboarding Process Example
This example
Process Description
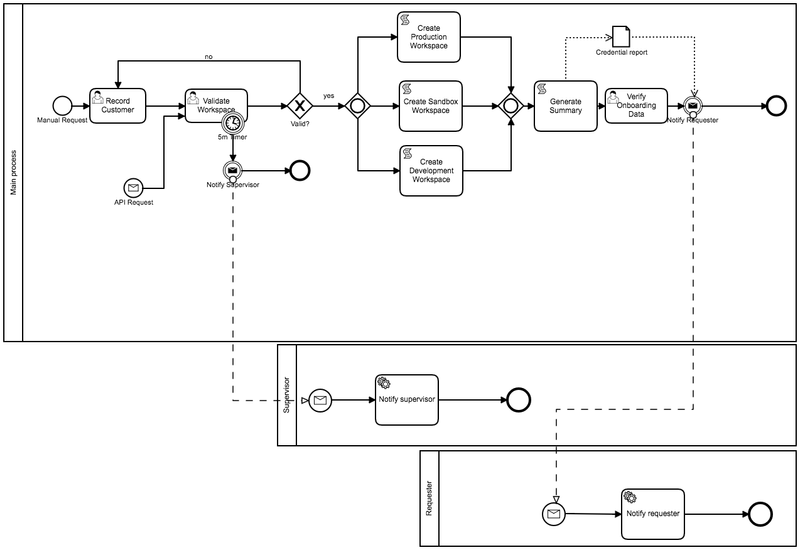
Process Scheme
Participants
Process name | Description |
Requester | The user who requests a day off |
Approver | A user or group of users who have permission to approve a day off in the company |
Slack Action Receiver | The technical process for receiving and processing button responses from Slack |
Process Items
The tasks in the process are listed in the table below:
Task | Type | Process | Connector | Description |
Time Off Request | Start Event | Requester |
| Starts the Requester process |
Initiate SlackBot | Script Task | Requester |
| This technical task runs script and sets up the Slack application parameters, such as AppNumber, Dates, Slack bot token and Slack channel name |
Send Time Off Request | Service Task | Requester | Slack\APIConnector | This is where the user requests the time off. |
Slack Request Sent | Intermediate Message Event | Requester |
| This message event sends the request for approval |
Approve Request | Start Message Event | Approver |
| This start event is initiated by the Slack Request Sent message event and launches the approver process |
Slack Response Received | Start Event | Slack Action |
| This event launches the Slack API when the "Approve" or "Reject" button is clicked |
Parse Payload | Script Task | Slack Action |
| This script decodes json and prepares the data to send in the Slack API response to the approver |
Get Slack Callback | Intermediate Message Event | Slack Action | CorrelationKeys | Gets the callback and sends the Slack response to the appropriate process instance |
Response Confirmation | Service Task | Slack Action | Slack\SendMessageConnector | This connector sends the Slack webhook |
Get Slack Response | Intermediate Message Event | Approver |
| When the approver gets the response from the Slack webhook, the approver can continue with the approval process |
Send Approval/Send Decline | Service Task | Approver | Slack\APIConnector | This is where the approver makes a decision |
Send Confirmation Request Accepted | Service Task | Requester | Slack\SendMessageConnector | This is where the requester gets a message notifying them that their request is being reviewed |
Decision Made | Intermediate Message Event | Requester | CorrelationKeys | This message event sends a notification to the requester with the approver's decision |
Messages
All messages is sending via email connectors
Message Title | Task | Location | Content |
Notification to approver | Approve Time Off | Channel | Hello |
Approval notification to requestor | Approve Time Off | Private Message | Hello |
Rejection notification to requestor | Approve Time Off | Private Message | Hello |
New case note | All | Private Message | Hello |
Getting Started with example
To work with MVP example click on a top navigation tab labeled “Onboarding Example” on the Examples portal.
It will be selected by default when you open up the page at the first time. Top navigation will present a steps available for the selected example.
Please refer to “Readme”, “Import”, and “Process List” sections to import BPMN file with the process.
Users
For that specific example you will need three users:
“Test” - it already exists in your Instance by default and its Access Token is already pre-filled in all the forms.
“Alice” and “Bob” - these users should be created manually by issuing a set of API calls (Refer to PHP-SDK documentation about creating a user and obtaining access tokens). After creating users - access tokens should be entered into the form once. Afterwards these keys will be stored in browser cookie.
During process execution you can monitor your Process Instances and its status using “Process List” page.
Forms
Manual Request
This is jQuery form which will trigger “Manual Request” event for the Process. Fill in the form and press “Create new client” button. This will send JSON API request to appropriate PM.IO API endpoint. To ensure your Process Instance was created you may use “Process List” feature.
To see the details of request/response - you may use “Show Request” and “Show Response” buttons in Logging section. This will reveal full details about communication with API endpoint.
Google Form
This is Google Form implementation which have the same functionality as “Manual Request” jQuery form. Please note - this form is just a sample and will require manual adjustment on your Google Forms account. To use the form you need to copy the form to your Google Forms account, change API endpoint URL and Authorization token in Google Script (attached to the form), set-up Form triggers.
Record Customer
This is jQuery implementation to support User Task names “Record Customer”. It will find a delegated user task data for specified user (Refer to the selected user on top-right) and pre-fill form inputs.
Please note MVP example delegate “Record Customer” User Task to user named “Test”, so be sure proper user is selected on top-right of the page.
When you filled in the form you may press “Create workspace” button which will form JSON API request and send it to API endpoint, passing the data and moving User Task into COMPLETED state. Process Instance will be processed by PM.IO engine further according to BPMN scheme.
To see the details of request/response - you may use “Show Request” and “Show Response” buttons in Logging section. This will reveal full details about communication with API endpoint.
Validate Workspace
This is jQuery implementation to support User Task names “Validate Workspace”. It will find a delegated user task data for specified user (Refer to the selected user on top-right) and pre-fill form inputs.
Please note MVP example use round-robin delegation mechanics for “Validate Workspace” User Task, so your form will be delegated and being accessible either to Alice or to Bob depending on your case.
To see the details of request/response - you may use “Show Request” and “Show Response” buttons in Logging section. This will reveal full details about communication with API endpoint.
Verify Onboarding Data
This is jQuery implementation to support User Task names “Record Customer”. It will find a delegated user task data for specified user (Refer to the selected user on top-right) and pre-fill form inputs.
Please note MVP example delegate “Record Customer” User Task to user named “Test”, so be sure proper user is selected on top-right of the page.
To see the details of request/response - you may use “Show Request” and “Show Response” buttons in Logging section. This will reveal full details about communication with API endpoint.